Siri Pothuri combines Computer Science expertise with UX design, creating seamless, user-friendly experiences.
Siri Pothuri combines Computer Science expertise with UX design, creating seamless, user-friendly experiences.
Siri Pothuri combines Computer Science expertise with UX design, creating seamless, user-friendly experiences.
Siri Pothuri combines Computer Science expertise with UX design, creating seamless, user-friendly experiences.

About me
Based in London, United Kingdom
See Selected Works
See Selected Works
From sketches to screens, a glimpse into my UX projects and process.
Selected works
21'-24'


In progress
UX Design | Accessibility
UX Design | Accessibility
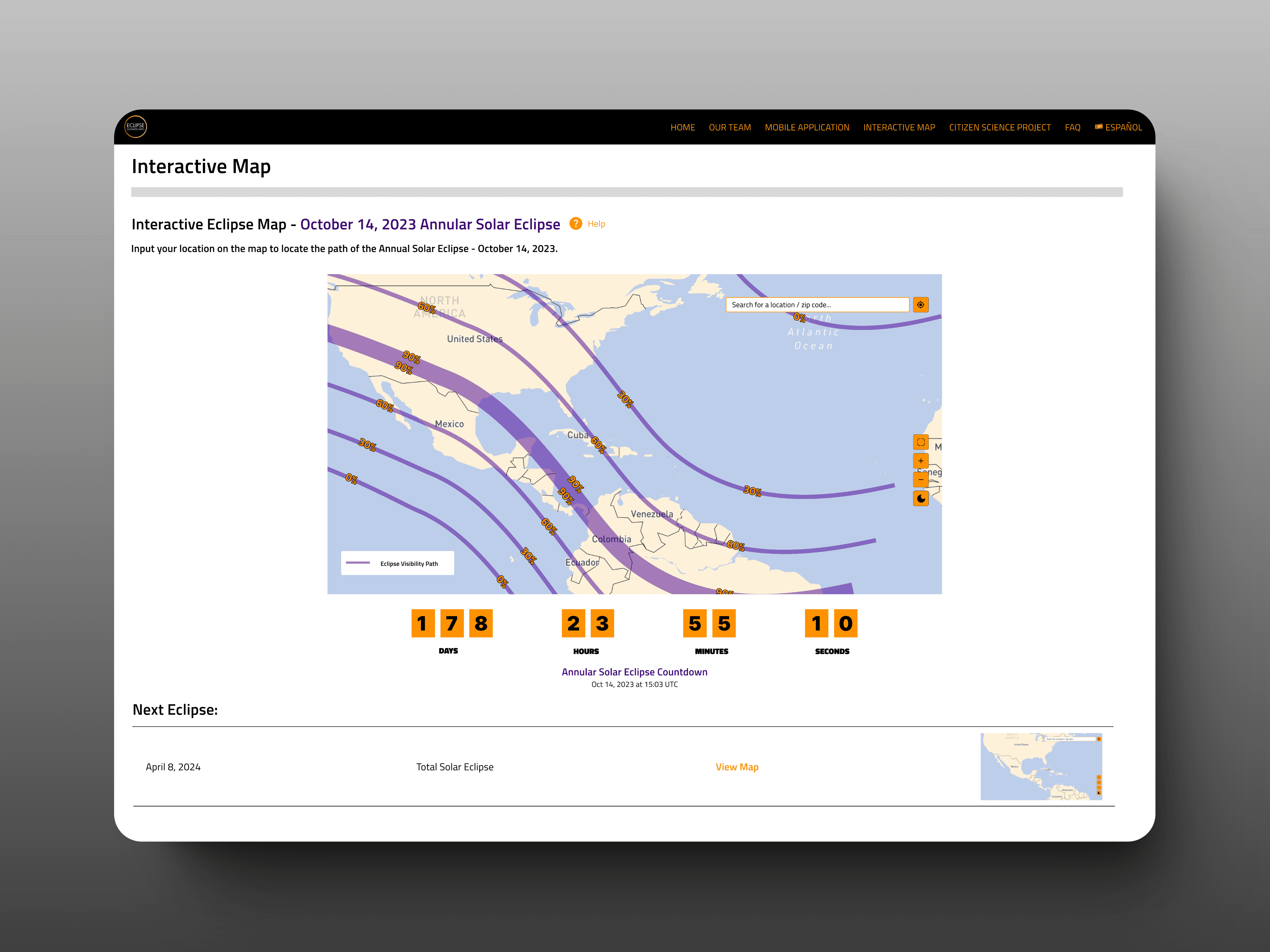
NASA Eclipse Soundscape Accessible Map Design
Designed an accessible interactive map for NASA citizen scientists to have access to study eclipses in the USA focusing on low-vision communities.
In progress


UX Design | Accessibility
UX Design | Accessibility
NASA Eclipse Soundscape Accessible Map Design
Designed an accessible interactive map for NASA citizen scientists to have access to study eclipses in the USA focusing on low-vision communities.
Designed an accessible interactive map for NASA citizen scientists to have access to study eclipses in the USA focusing on low-vision communities.


In progress
UX Design | Accessibility
UX Design | Accessibility
NASA Eclipse Soundscape Accessible Map Design
Designed an accessible interactive map for NASA citizen scientists to have access to study eclipses in the USA focusing on low-vision communities.
Designed an accessible interactive map for NASA citizen scientists to have access to study eclipses in the USA focusing on low-vision communities.
In progress


UX Design | Accessibility
UX Design | Accessibility
NASA Eclipse Soundscape Accessible Map Design
Designed an accessible interactive map for NASA citizen scientists to have access to study eclipses in the USA focusing on low-vision communities.
Designed an accessible interactive map for NASA citizen scientists to have access to study eclipses in the USA focusing on low-vision communities.
Selected work
(4)
Selected work
(4)
About
I’m Ben — a freelance digital product designer with 10 years of experience. I care a lot about using design for positive impact. Currently based in Lisbon, Portugal.
I was most recently working at Portugal’s newest unicorn, Cucumber. They raised the biggest Series D Portugal has seen. Before that I worked for Cool Cool — the fastest growing bank in Portugal. I led product design for over 8 million customers. I worked across multiple product squads solving complex money problems.
Before Cool Cool — I was the first design-hire at tech startup, Red Box. I led all of Red Box’s design output. From advertising, to the website, to the digital dashboard product. I was the 2nd hire and the company grew to 200 whilst there.
Over the years I’ve worked in automotive, health-tech, banking, SaaS and telecoms. From early-stage startups, to FTSE 100 companies.
About
I’m Ben — a freelance digital product designer with 10 years of experience. I care a lot about using design for positive impact. Currently based in Lisbon, Portugal.
I was most recently working at Portugal’s newest unicorn, Cucumber. They raised the biggest Series D Portugal has seen. Before that I worked for Cool Cool — the fastest growing bank in Portugal. I led product design for over 8 million customers. I worked across multiple product squads solving complex money problems.
Before Cool Cool — I was the first design-hire at tech startup, Red Box. I led all of Red Box’s design output. From advertising, to the website, to the digital dashboard product. I was the 2nd hire and the company grew to 200 whilst there.
Over the years I’ve worked in automotive, health-tech, banking, SaaS and telecoms. From early-stage startups, to FTSE 100 companies.
Experience
Freelance
Senior Product Designer
August 2021–today
Cucumber
Senior Product Designer
July 2019–August 2021
Cool Cool
Product Designer
November 2016–June 2019
Red Box
Digital Designer
January 2014–October 2016
Experience
Freelance
Senior Product Designer
August 2021–today
Cucumber
Senior Product Designer
July 2019–August 2021
Cool Cool
Product Designer
November 2016–June 2019
Red Box
Digital Designer
January 2014–October 2016
Interests












Interests












Email list
Get design insights and articles straight to your inbox
No spam, unsubscribe at any time
Email list
Get design insights and articles straight to your inbox
No spam, unsubscribe at any time


Selected work
(4)
Selected work
(4)